ทำภาพให้คมชัด เพื่อลงเว็บ
คราวนี้เอาเทคนิคง่ายๆ แต่สำคัญมากสำหรับคงที่ชอบอัพรูปลงเวบเลยหละ เราจะทำให้รูปคมชัดและสวยใสก่อนอวดรูปหลายคนเวลาทำรูปมาลงเวบ ก็เล่นง่ายๆ เลย ย่อให้ได้ขนาดตามที่ต้องการแล้วโพสต์เลย โดยไม่รู้กันบ้างเลยว่า ในการย่อภาพลงทุกครั้งรายละเอียดในภาพจะเสียไปทำให้ภาพที่เราย่อลงมา มีความคมชัดไม่เท่ากับต้นฉบับเดิม (ภาพแตก)
ปัญหานี้จะหมดไปด้วยเทคนิคง่ายๆ ต่อไปนี้
ดังตัวอย่าง A
 |
| ดังตัวอย่าง A |
 |
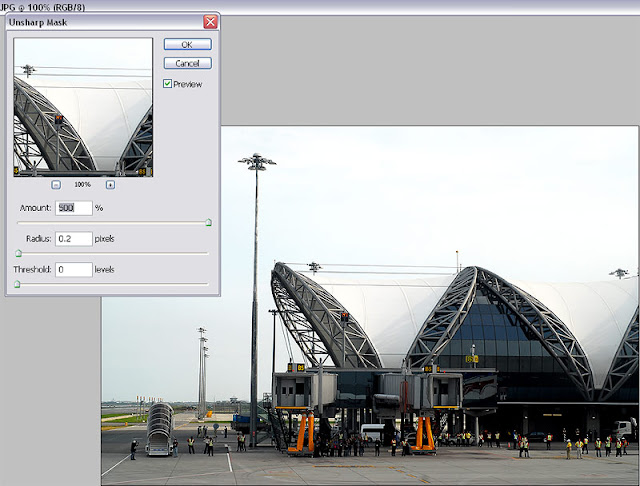
| ใช้คำสั่ง Unsharp mask |
ใน ตัวอย่าง B เป็นการย่อภาพจากต้นฉบับขนาด 3800 Pixels ลงมาเหลือ 800 Pixels ในครั้งเดียว แล้วใช้คำสั่ง Unsharp Mask ที่ 500/0.2(ดูภาพประกอบด้านล่างครับ) จะเห็นว่าภาพคมขึ้นมากว่าภาพ A อย่างเห็นได้ชัด
 |
| ตัวอย่าง B |
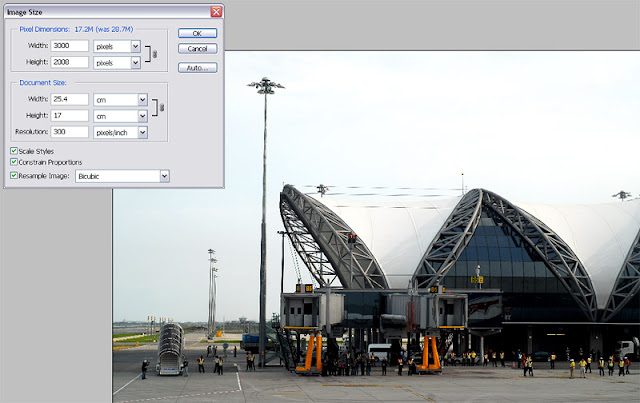
ภาพตัวอย่างแสดงวิธีการย่อขนาดภาพ
 |
| การย่อขนาดภาพ |
เช่น
3800 pixels —– Image size —-> 3000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
3000 pixels —– Image size —-> 2500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2500 pixels —– Image size —-> 2000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2000 pixels —– Image size —-> 1500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
1500 pixels —– Image size —-> 800 Pixels / Unsharp mask -amount 500 / Radius 0.2 /Threshold 0
 |
| การย่อขนาดภาพ 2 |
ครั้งสุดท้ายอาจจะเพิ่ม amount เป็น 500 เพื่อความคมชัดมากขึ้น
 |
| การย่อขนาดภาพ 3 |
จากภาพตัวอย่าง C จะเห็นว่าภาพจะคมชัดขึ้นอีก ระดับหนึ่ง มีความลึกมากขึ้น และสามารถเก็บรายละเอียดในส่วนมืดได้ดีขึ้น ดูจากบริเวณที่ เขียนชื่อเวปไว้ในภาพ ในเงากระจกจะเห็นรายละเอียดอยู่
 |
| ตัวอย่าง C |
คราวนี้หวังว่าทุกคนจะมีภาพสวยๆคมๆ มาโพสต์กันนะครับ
 |
| ภาพทั้งสามตัวอย่าง |
- สิงหาคม 17, 2558
- 0 Comments



